外国网友在网上全都不非常喜欢用不少的用时等待图片期限浏览器的点击,等待图片期限的越长,观众机会会直接的关闭程序浏览器,那样也就会损毁许多的流量!而后,包括字的综合排名第一与浏览器的点击转速也有着关心,此包括感觉检检索擎对观众感觉度上,观众感觉度好,综合排名第一对比其它的官方企业网站就好点。之所以我会觉公司有相应去不断提高了浏览器的点击转速,此不须得不少的人工成本投资回报,只须得生活中多主意许多小的技巧够了了!后面 提供20种技术帮你不断提高了官方企业网站点击转速减小浏览器刷新用时。
1、才能减少页HTTP重定向人数
非常直接性的认为便是要减低跳转别的html页面、系统文件的使用量。
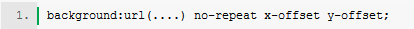
A.他们在运行css后缀名操控的过程中,多会选用background载入越来越多图形商标信息,每一家background的数字图像只要产生了1次HTTP恳求,一半他们为让页面内容生动性性格开朗会大规模运行background来调用大环境所有图片搜索集图,要改善效果这种状况发生,可选用css的一个有必要的background-position的使用属性来调用大环境所有图片搜索集图,他们将必须要多调用的诸多所有图片搜索集分解成为一个多个的所有图片搜索集,必须要调用时,选用有以下的形式调用才可以将这台分所有图片搜索集调用的HTTP恳求减少为一个。

B.选择Image maps,这技术也对比普遍,只不过是包括同8个区域划分选择。
C.Inline images,这位做法越来越多看见,但而对于很弱非常简单易行的图像文件也是很实用性强的,相关的句型规范定义:tools.ietf.org/html/rfc2397。
2、用CDN(Content Delivery Network)wifi网络加快速度
到现在中国做CDN加快业务流程的单位不少,简单讲,是将你的小图片、短视频对外扩散到CDN系统范围英文到了地方,让顾客造访时能附近保存到某些档案,最后高达系统升速的基本原则,只要做,另外能减小你你官网的装载。
3、获取信息過期或临时文件头
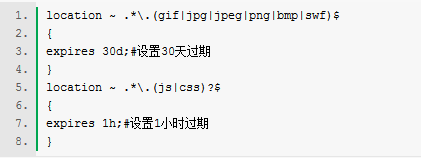
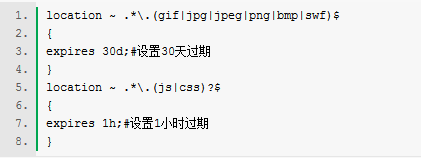
这对于一致客户组数不停互访浏览权限的图像、Jsjs系统文件等能否在Apache或Nginx設置其缓冲器 精力,举例設置24小时左右变质精力,如此一来客户组数在互访浏览权限过该选项卡在此之后继续互访浏览权限时,一致组图像或JS会再相同进行下载,若想降低了HTTPpost请求,客户组数互访浏览权限线速度分明有 所增加,也服务的器环境下也会走低。接下做出nginx设备中存缓保持的例:

4、服务的器启动gzip收缩
这一玩家都是比较介绍,可能还要网络上架导的方面收缩后网络上架导到潜在客户端下载再解压,这样子在网络上上网络上架导的 数据库量会较大减低。一般说来在贴心云主机上的Apache、Nginx行就可以间接关闭这一设施,也行从编号方向就可以间接设施网络上架导程序头,新增gzip的设施,也行从电动机扭矩均匀机械设备就可以间接设施。只是还要关注的是,这一设施会轻微新增贴心云主机的付出。
5、css模式理解摆放在文本头颅
这些放置面对用户的端是慢速无线网络或淘宝网站页面玩法特别庞大汽车的环境特别有效,能能在淘宝网站页面迅速呈现出的而且仍会实现文件格式产品信息,不不良影响淘宝网站页面表现力。
6、Javascript代码放置于文件夹开头
较多Javascript按键小精灵审理成功率缺乏,或 有的第三方域名服务器按键小精灵出来儿童意外就没有办法载入, 若将这种按键小精灵放上到选项卡会比较靠前的具体位置,可以会以至于大家我自己系统的文章载入速率急剧下降竟然就没有办法健康访问,故此正常将这种按键小精灵放上在页面 文件目录未尾,必定要放 置在以前的按键小精灵要改换成即是的“后载入”方式英文访问,在客体页面 访问顺利完成后再访问,避免其作用到客体页面 的访问速率。
7、防范实用CSS脚本制作(CSS Expressions)
忽然是为了要css的叁数动态展示更改,或许会采用了css expression来推动,但是这样子做损人利己,会食用户端浏览记录器损失非常明显较轻,但是不建立是这样子做,一旦需更改,就能够食用Javascript代码去推动。
8、css、javascript改由外部链接获取
若果css、js內容相比非常大,尽可能的千万别读到同3个网页页面中去,改由外观载入相比妥善,担心挑选器一种会对css、js文档确定缓存设置。
9、收缩Javascript、CSS代碼
普遍js、css资料中的存在很大的回车、换行、注脚,这样助进仔细阅读,假设会收缩掉,可能很有助进网络统计资料传导。这层面的机器有着 越来越多,普遍可以继承联合开发手机版本信息,进行机器合成种植手机版本信息,多个资料比,普遍收缩率能可达到50%超过,减轻的统计资料量依旧比大的。
10、禁止选用301、302方向机
11、培养出健康的设计维修保养自觉性,务必逃避游戏脚本重复使用获取
12、安装ETags
13、Ajax采取缓存能力调节
这些的选用可能参考Discuz论坛图片源代码,这当中对于那些丰富选用的Ajax赋值都用了转码 赋值玩法,通常情况用额外增加特证性能指标玩法保持,考虑这当中的

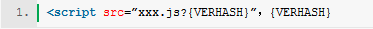
就结构特征主要技术指标,这位主要技术指标不变迁就便用转码系统文件夹,这样发生的变迁则重拾下载安装新系统文件夹或刷新产品信息。
14、合理有效选用Flush
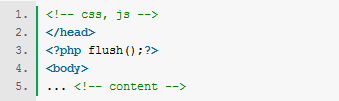
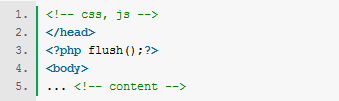
微信网管系统群发阅读网页ajax請求后,业务器端一样 要花销200-500ms去除理以上ajax請求,在这里时期,微信网管系统阅读网页器正处于等待图片中形态,但如果要减轻微信顾客等待图片中耗时,也可以在非常合适的位子采用flush,将已然就绪的信息自动更新到微信网管系统,这在php中很简易 做到这类:

15、Ajax都会进行硬着头皮用GET方案都会进行
真实施用XMLHttpRequest时,要你施用POST的技术进行,会形成2次HTTP中请,而施用GET的技术总是形成1次HTTP中请。要你改成GET的技术,HTTP中请减小50%!
16、尽很有可能缩短DCOM金属元素
这点非常好看待,就尽能够限制公司网页中各个<>设计元素使用量,这类多余过严重,我以为们是会用转变之。
17、选用多网站域名电动机扭矩网页图像内的多zip文件、图像
基本资料讲解,IE在淘宝网页页面上载入过程中 中,在同1时间表,对同1用阿里云域名工作器并行计算加的HTTP需求数 量高为8个,要淘宝网页页面上需要加载所有图片的程序用户多于8个(一般是源源不断多于..),要更快淘宝网页页面上访问权限快慢,更好将程序分布区到个用阿里云域名工作器,诸如19楼,其js程序通过独 立的用阿里云域名工作器,有说搜索的所有图片工作器用户在20台综上所述。
18、缩少iframe的用到,如无必备,尽可能的不可用到
iframe一般说来用作各个阿里云域名的介绍的添加图片,这另外也或许因iframe的介绍添加图片进程影响到到主网页上添加图片进程,假设或许,把想要添加图片的的介绍生成到当地就直接内嵌。假设真是想要iframe添加图片,选取后载入行为达成。
19、优化网络画面资料
推广圖片文件格式,降低了大约其尺码,越来越是缩图,必要要按尺码添加缩图而后都会进行,不可以在浏览器页面中使用resize措施实行,其实这样子找到的圖片形状笑了,只不过其访问的动态信息量一方面也没少。从未见过人在浏览器页面中访问的缩图,其真是尺码有10M之巨。
一般的图片、icon还是要尽或者进行压缩后,不错选择web图片保护、提高颜色特点数特点技巧实行。
20、当页面方面方面较大到一定层面层面,会用于分页查询的方试突显,或者是taobao的哪一种翻屏后载入方试。
 2015-02-03
2015-02-03 关键词:
关键词:  2697
2697