 扫扫视,线下资讯
扫扫视,线下资讯
180 1557 7818 (同微信群聊)
 2018-01-24
2018-01-24 关键词:苏州网站制作 LDSports乐动体育:苏州网站开发 LDSports乐动体育:苏州网站推广 苏州做网站
关键词:苏州网站制作 LDSports乐动体育:苏州网站开发 LDSports乐动体育:苏州网站推广 苏州做网站  4294
4294
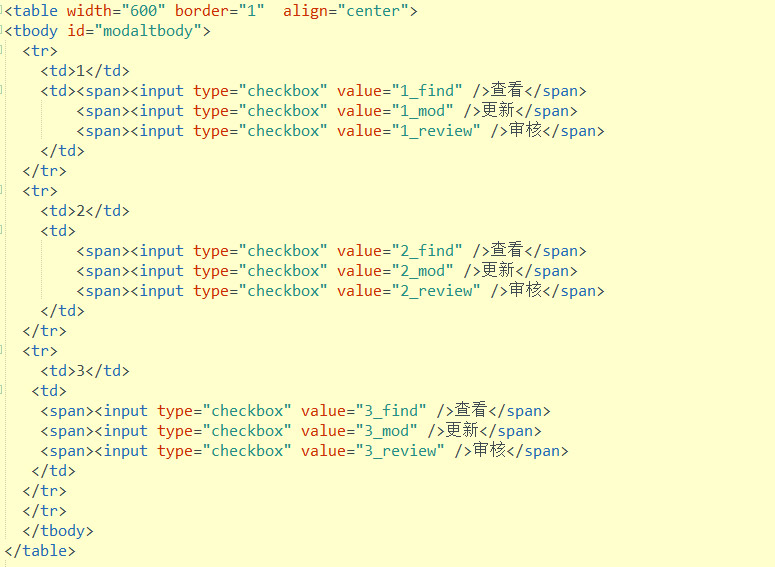
需求:具有审核权限的一定会有更新、查看权限,具♕有更新权限的ಞ一定会有查看全选没了选取查询授权管理的、必须没了的更新、核查授权管理
思路:根据value值来判断,查看权限的value值会包含_find、更新权限的value值包含_mod、审核权限的value包含_review,在点击checkbox的点击事件上操作。


$(function() {
$("#modaltbody input[type='checkbox']").change(function(){
var str=$(this).val();
if(str.indexOf('review')>0) { ♔&nb🎃sp;
//申核if($(this).is(":checked")) { ♔
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0 || $(this).val().indexOf('mod'))
{$(this).prop("checked",true);
}})
}else
{ &nbs🦄p;
$(this).prop("checked",false);
}}else if(str.indexOf('mod')>0)
{ //改动if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0)
{$(this).prop("checked",true);
}})
}else
{
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('review')>0 || $(this).val().indexOf('mod')>0)
{$(this).prop("checked",false);
}})
}
}else {
//查到if(!$(this).is(":checked"))
{$(this).parent().parent().find("input").each(function(){
$(this).prop("checked",false); &𝕴nbsp;
})
}
})

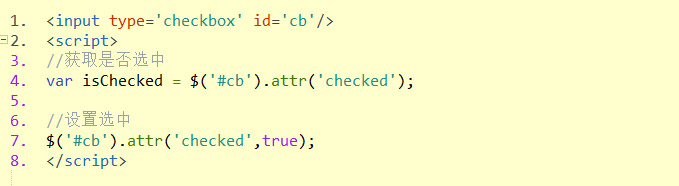
这样写在JQ1.6之前完全没问题,可是当我们升级JQ1.6到更高的版本时,问题就来了,此时我们会发现:
$🅘('#cb').attr('checked'); 返回的是checked或者是undefined,不是原来的true和false了。 并且checked属性在页面初始化的时候已经初始化好了,不会随着状态的改变而改变。所以如果checkbox一开始是选中的,那么返回的是checked,如果一开始没被选中,则返回的是undefined

分析了其中的原因,可以这样理解:
它将“属性”与“特性”做了区别,属性指的是“name,id”等等,特性指的是“selectedIndex,
tagName, nodeName”等等。
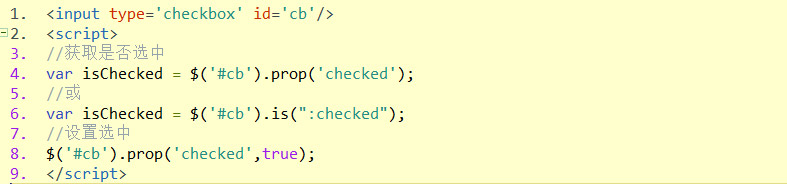
JQ1.6之后,可以通过attr方法去获得属性,通过prop方法去获得特性
